Figma Config 2025 的亮点回顾

从设计工具到创意作系统
在今年的 Config 2025 大会上,Figma 又向前迈出了大胆的一步——从协作设计平台转变为全栈式创建环境。这些公告涉及从原型设计和代码到网站和营销内容的方方面面,清楚地表明了一件事:Figma 希望成为一个完成所有事情的地方。
以下是我们对最重要更新的回顾:
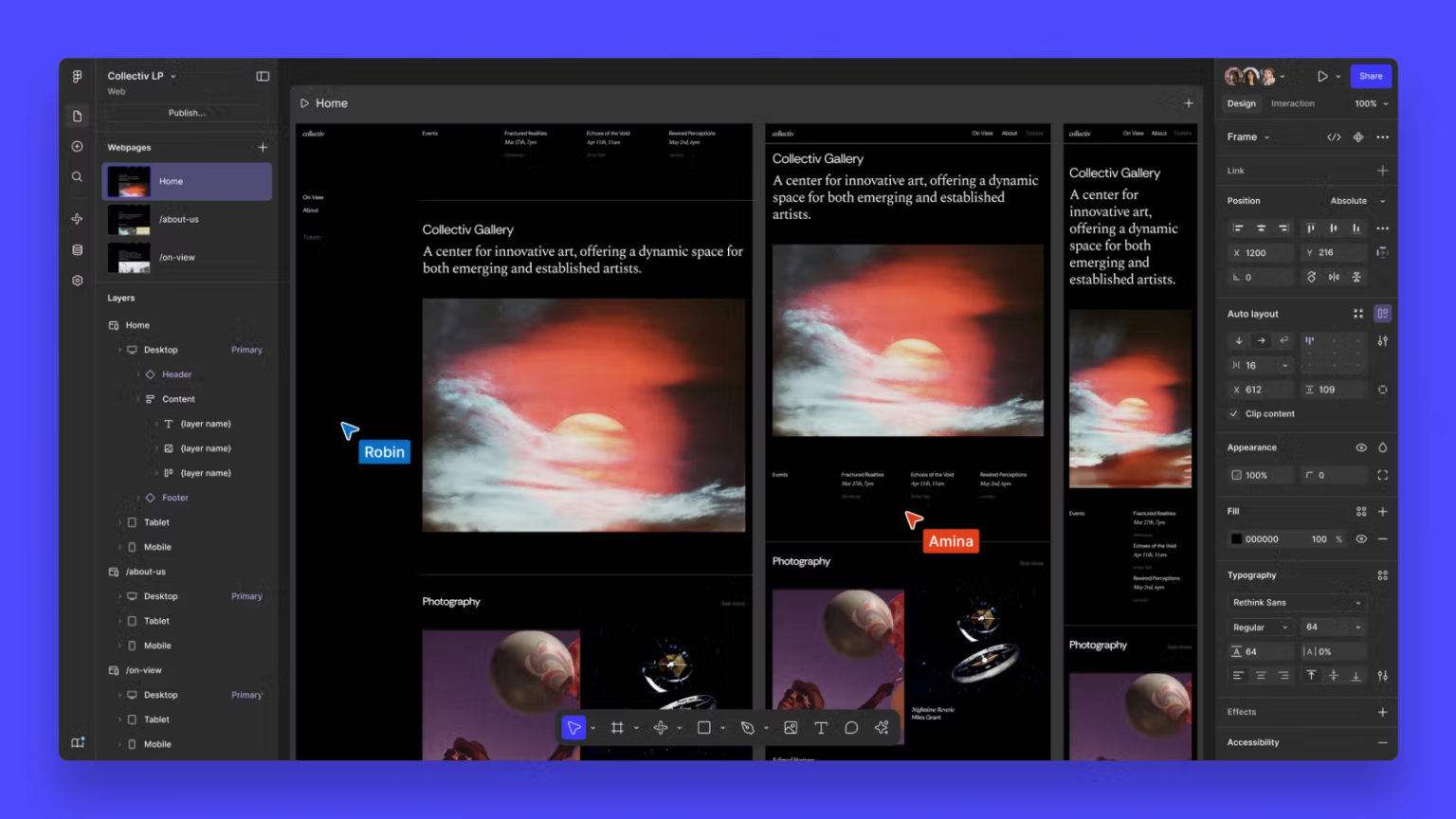
Figma Sites – 从 Figma 内部发布实时网站
设计它。启动它。无需代码。
Figma Sites 允许设计人员直接从他们的设计文件构建和发布真实的响应式网站。该平台包括智能块、布局工具,甚至基于文本的动画提示(例如“使文本像羽毛一样浮动”)。预计今年晚些时候将推出 CMS 层。
→ 这是对 Webflow、Wix Studio 和 Framer 等工具的直接挑战。

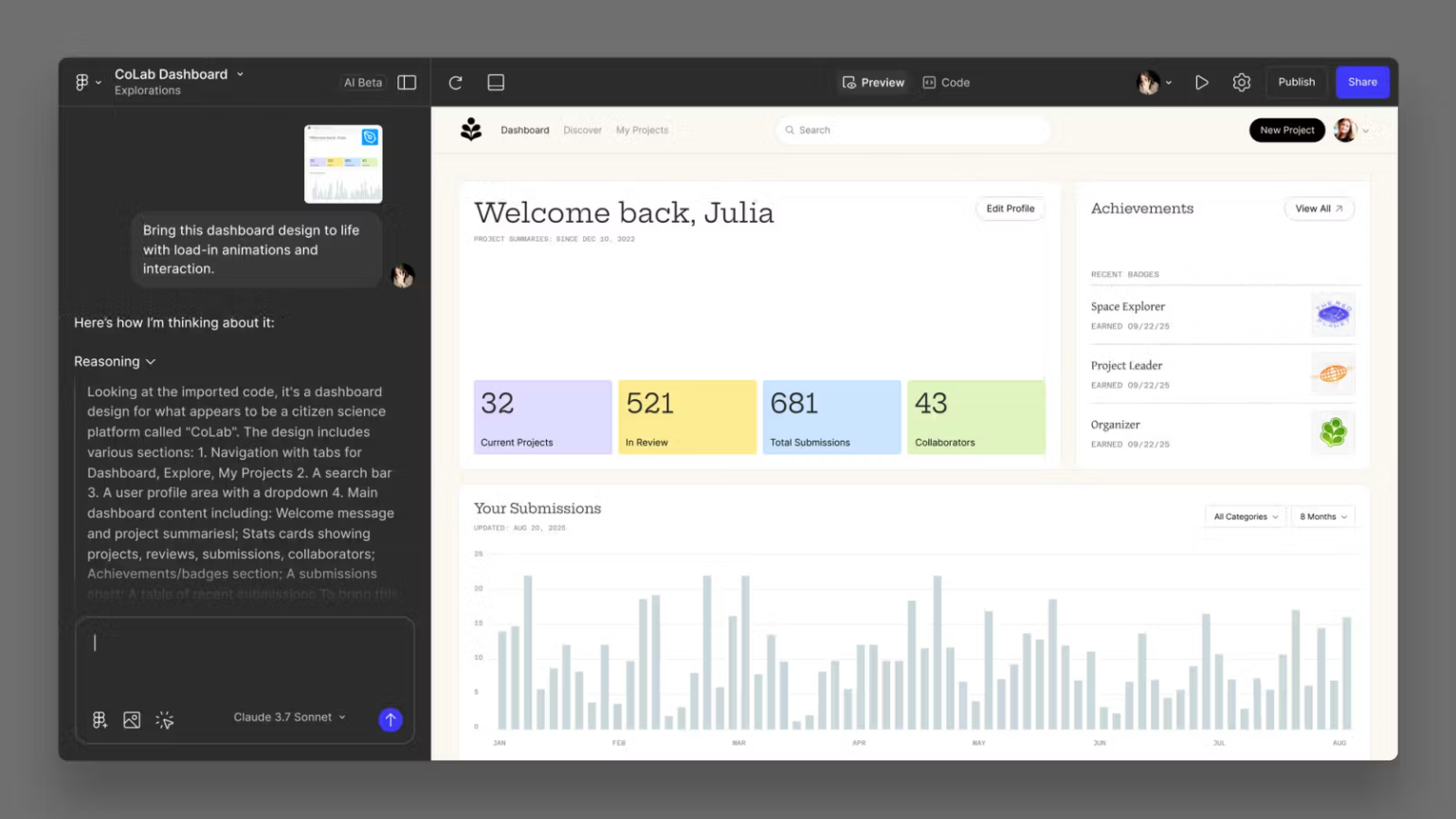
Figma Make – 从文本到功能代码
使用 Figma Make,用户可以用通俗易懂的语言描述功能,并获得有效的代码片段作为回报。它由 Claude 3.5 提供支持,允许设计人员和产品团队对功能进行原型设计,而不仅仅是界面。
→ 考虑 Copilot,但内置于您的画布中。

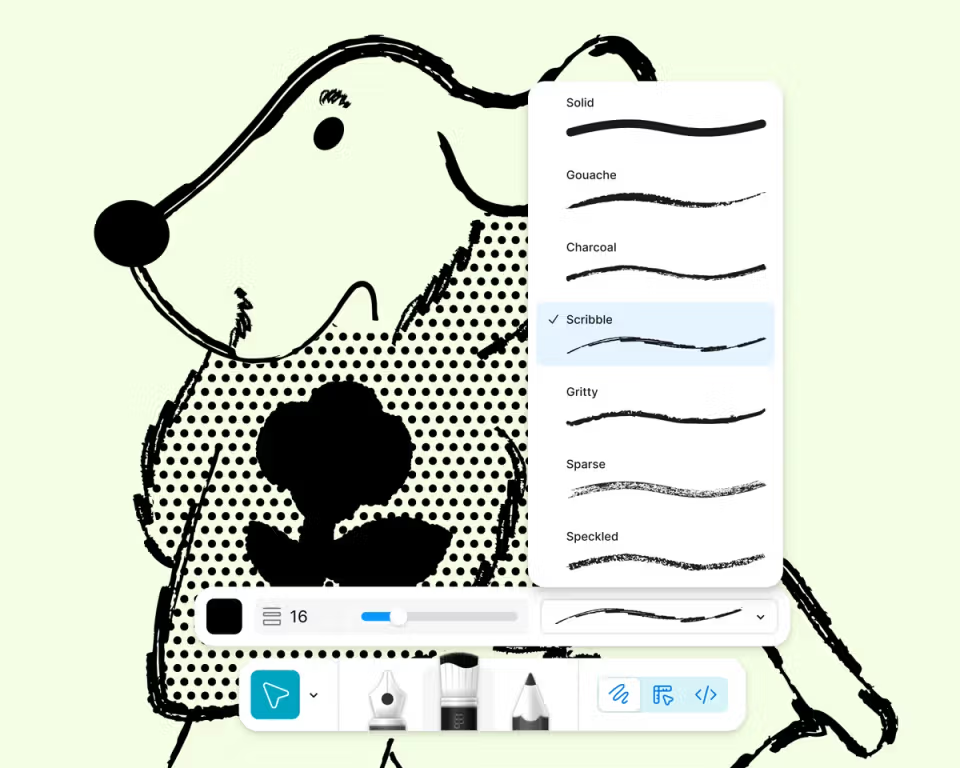
Figma Draw – 插画的新家
Figma 现在也是一种基于矢量的绘图工具。
Figma Draw 引入了富有表现力的画笔、纹理和实时描边效果,使您无需离开设计环境即可说明徽标、图标和视觉效果。

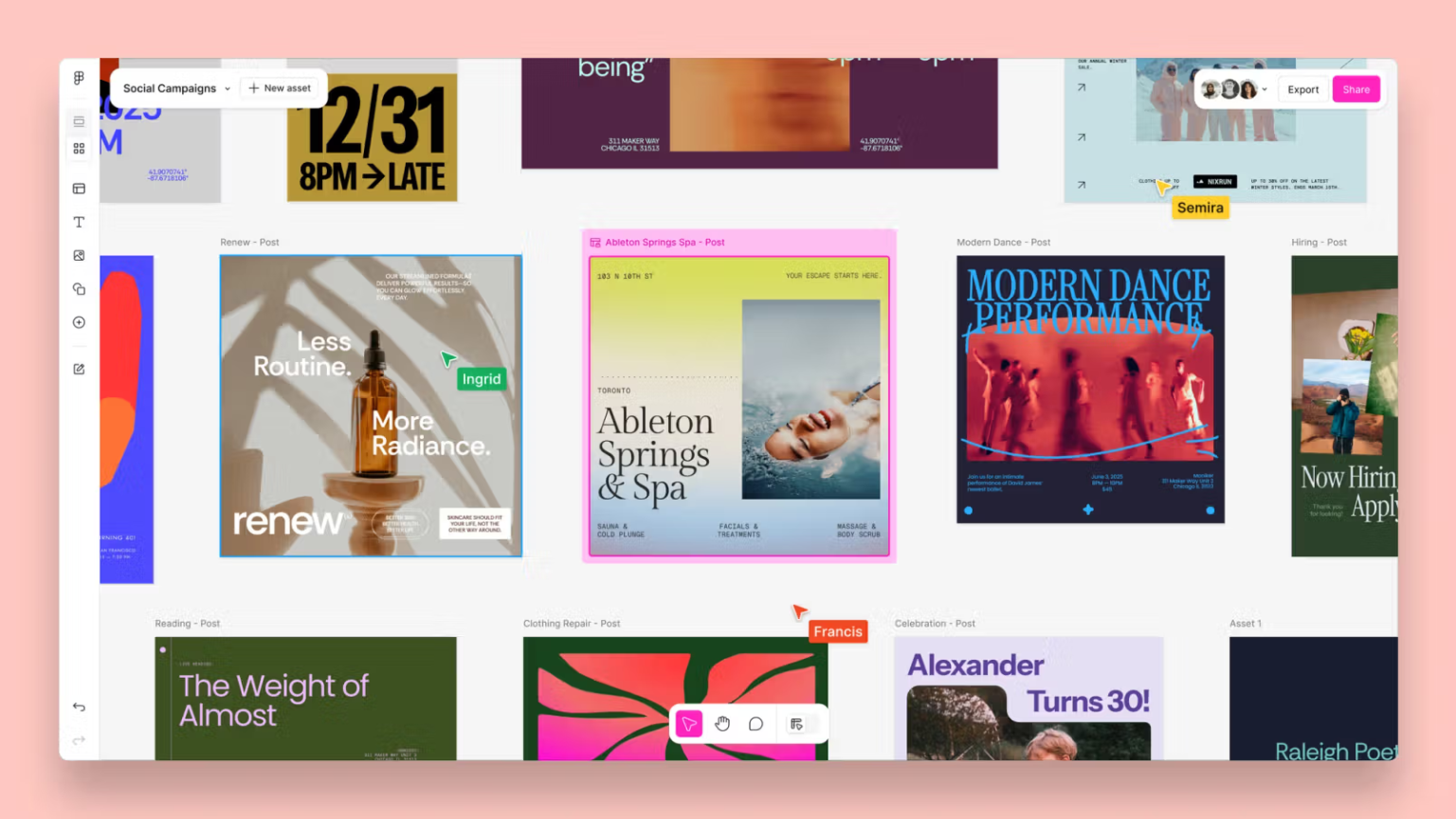
Figma Buzz – 为营销团队创建可扩展的内容
Figma Buzz 将 AI 辅助内容生成引入营销领域。它为团队大规模创建电子邮件、广告和社交内容提供经批准的模板、AI 生成的视觉效果和文案工具。
→ 内置于 Figma 中的 Canva 的协作式品牌安全替代品。

您不容错过的奖金公告
- 网格 2.0 – 灵活的布局网格,控制更灵敏
- AI 原型设计 – 从文本生成流、线框和动画
- 视觉搜索 – 通过基于图像的搜索即时定位组件
- 更深的开发模式 – 用于切换的新“Ready for Dev”和“Focus View”
- GitHub 集成 – 代码就绪资产和更紧密的工作流程一致性

我们的看法
Figma 不断扩大其版图——从设计到开发、内容等等。方向很明确:更少的工具,更统一的工作流程。
虽然兴奋是真实的,但问题也是真实的。
当 AI 填补空白时,设计师会失去创作的魔力吗?一个平台能否为所有人(从产品到营销再到工程)提供服务而不会变得臃肿?
只有时间(和用例)会证明一切。
目前,我们很兴奋。启发。是的 — 已经在试验了。









